Testlab
React Native
React Native
There is one available mode for React Native testing. To start testing, you must first configure your repository.
Please adhere to the repository naming convention:
One application per repository!
(courseCode)-(react-native)-hw[0..9]
Examples:
- ICD0022-react-native-hw0
- ICD0022-react-native-hw7
Configure your repository
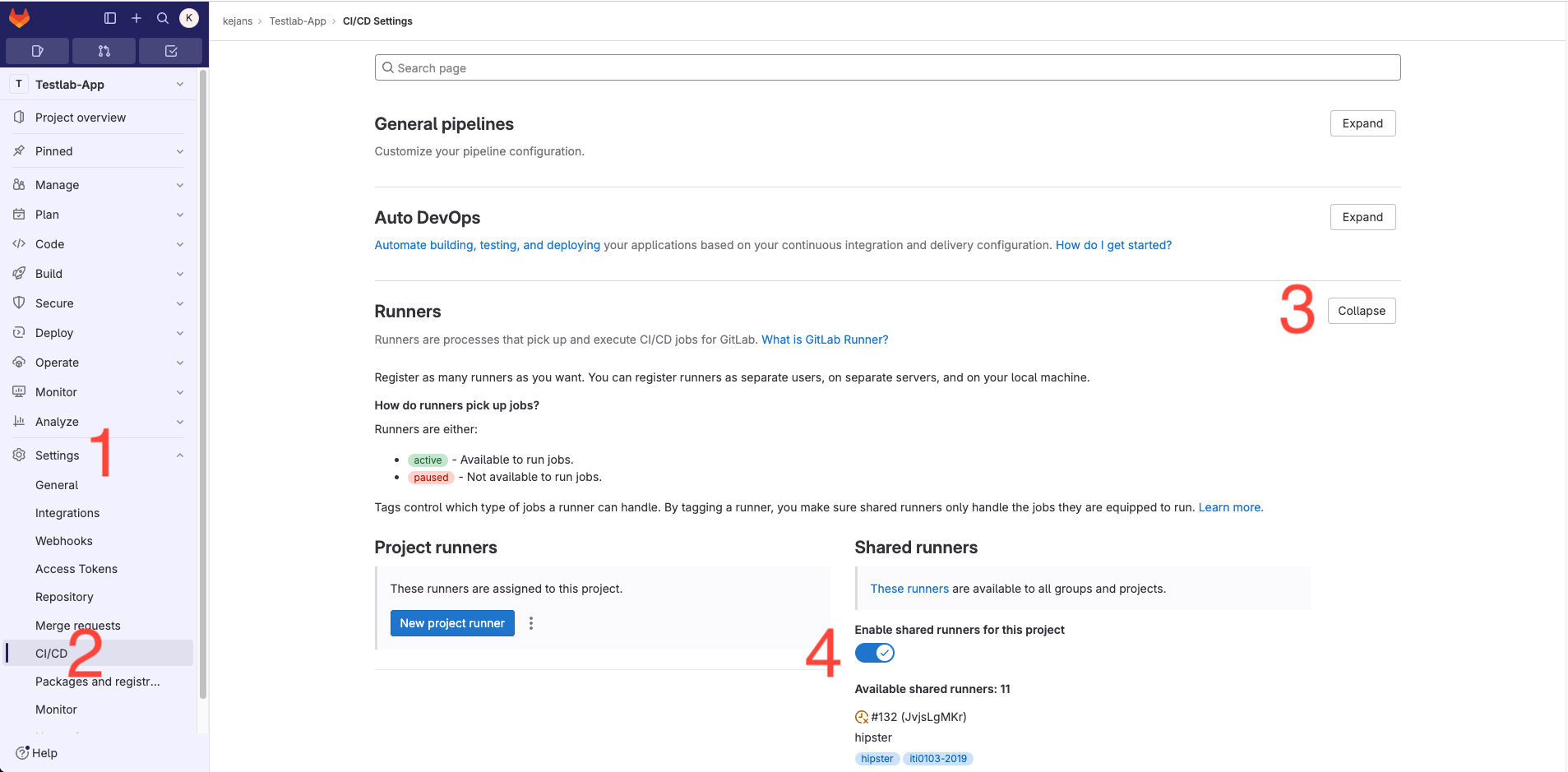
1. Enable Shared Runner
Navigate to Settings → CI/CD → Runners (expand) → ENABLE SHARED RUNNERS

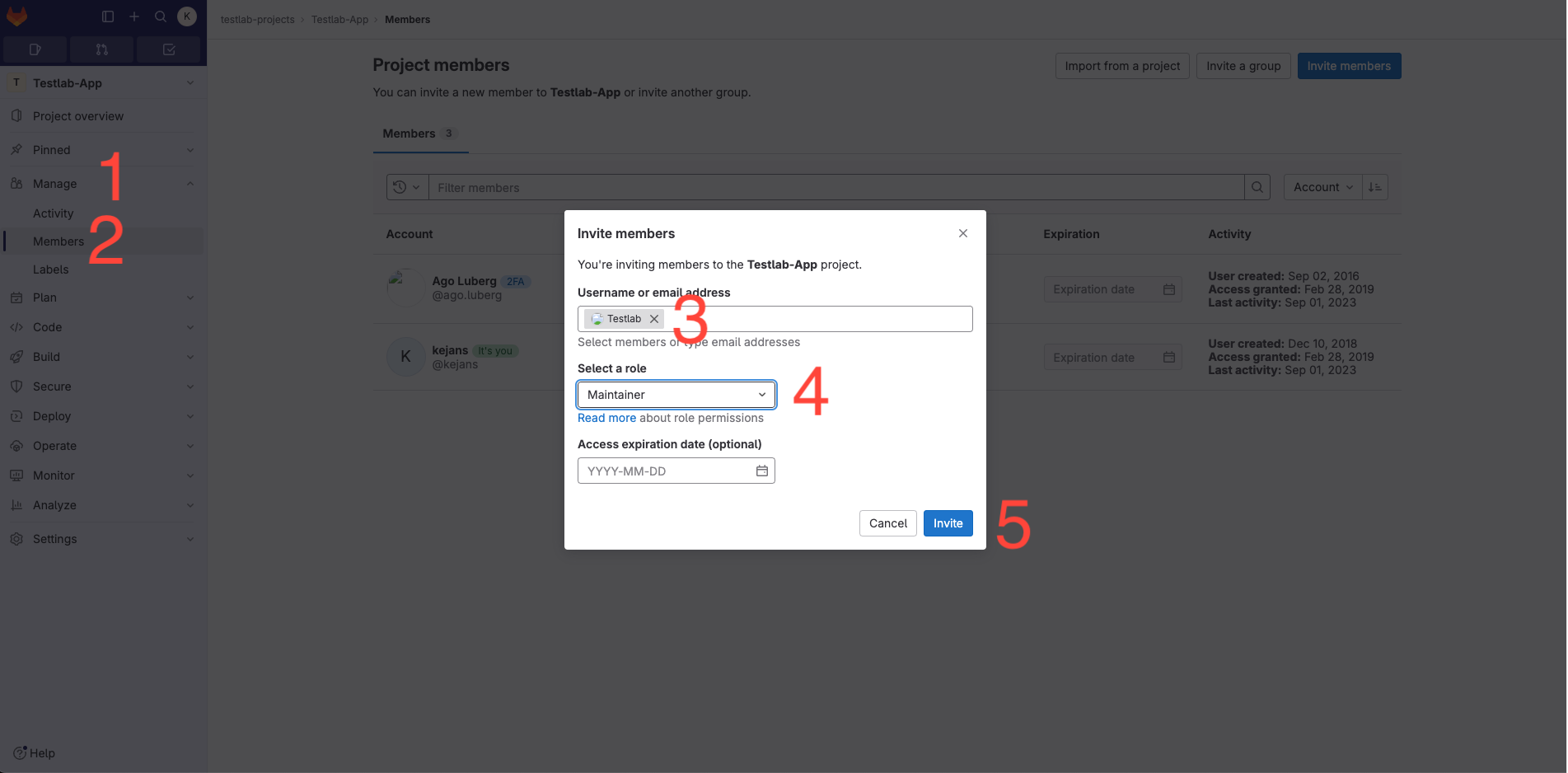
2. Add user @testlab with Maintainer permission to the repository
Navigate to Members, add @testlab as a member with Maintainer permission, and then click "Invite."
3. Commit your application source code
NB! Ensure you have only one app per repository.
Your repository structure should resemble the following. Then click "Setup CI/CD"
4. Based on your requirements, replace the script of your .gitlab-ci.yml file
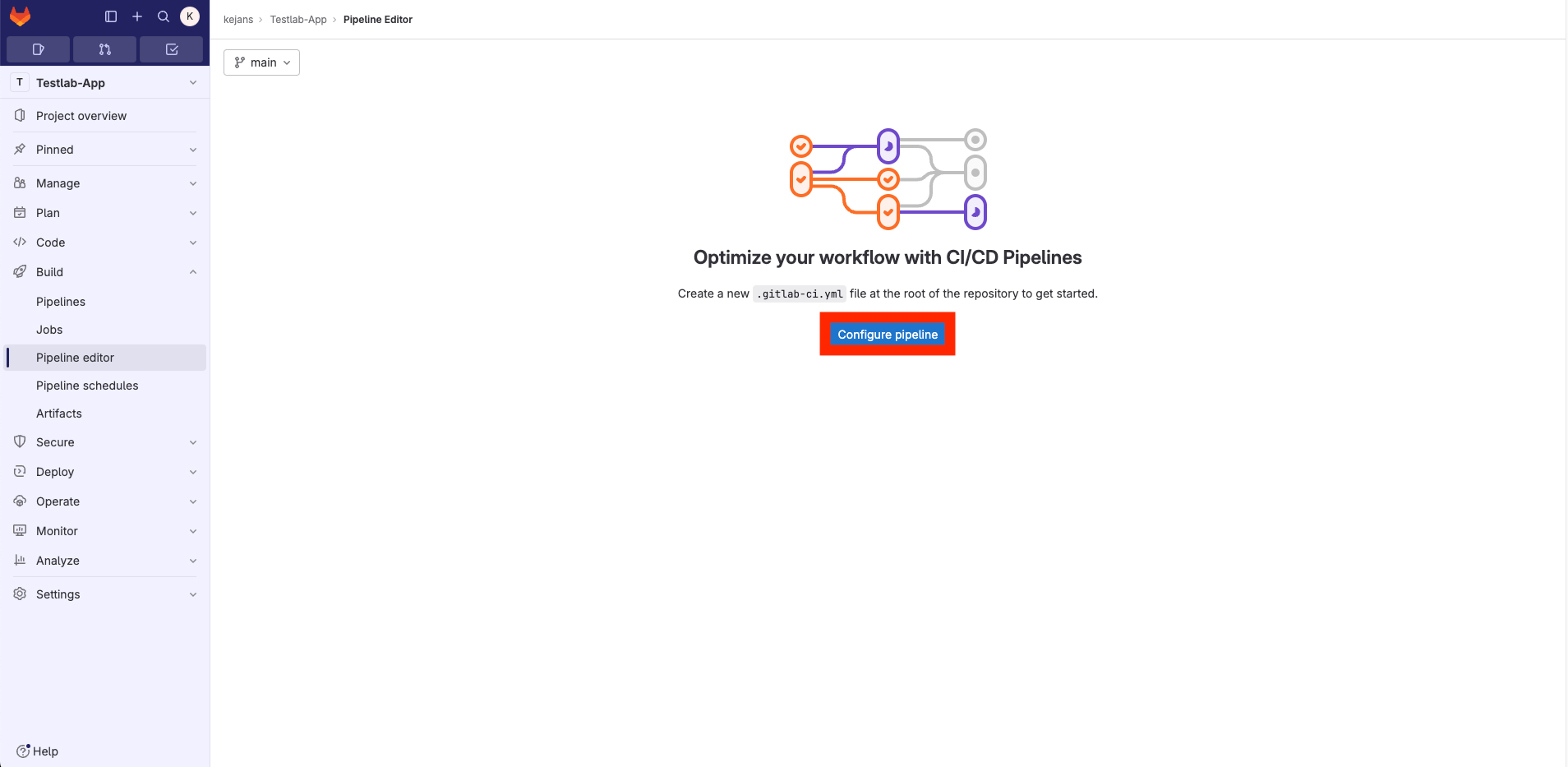
Click "Configure pipeline."
Depending on the test you'd like to run, click the link below and copy the .gitlab-ci.yml script to your .gitlab-ci.yml, then commit it.
Screenshot test - Use it to verify that your app compiles and runs on devices. It is good for testing Single Page Applications.
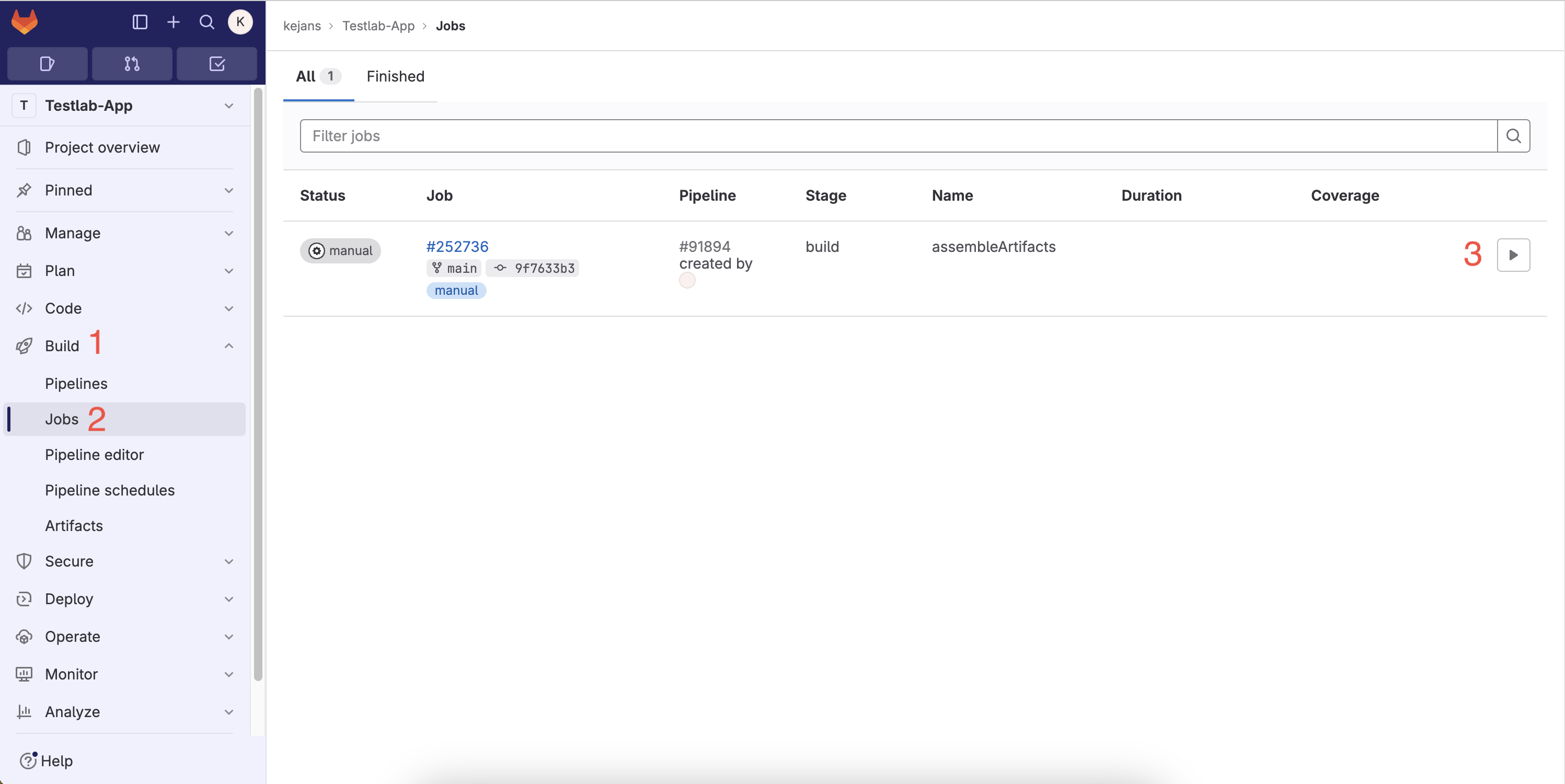
5. Next, navigate to CI/CD and initiate your job
Go to Build-> Jobs and click ▶️
After clicking ▶️, the pipeline will start. You must manually start the pipeline each time you commit and push your code to GitLab. The pipeline usually takes between 5 to 30 minutes to run. You'll receive your test results at your UNIID email.
6. Congratulations, you did it! 🤩🤩
If you don't receive your results within 30 minutes, contact me on Teams (Kevin Janson) or at testlab@ttu.ee.
Happy coding!!
Screenshot Testing
This testing approach is automated and doesn't require you to write any tests. The script takes care of compiling your code and installing it on all accessible devices in Testlab. It captures screenshots in both portrait and landscape orientations. This is particularly useful for testing Single Page Applications or for verifying that your app installs correctly on various devices. To utilize this service, copy the following content into your .gitlab-ci.yml script
#Base Docker imageimage: reactnativecommunity/react-native-android:latest
#Adding cache for faster resultscache: key: ${CI_PROJECT_ID} paths: - .gradle/
#Code compile section is defined here. Code will be compiled in Docker containerassembleArtifacts: stage: build allow_failure: false when: manual script: - mkdir -p artifacts - npm install - cd android && ./gradlew assembleRelease - mv $(find . -type f -name "*release.apk") ./../artifacts/app-debug.apk
artifacts: paths: - artifacts
# Stage to run tests and pass artifacts to JenkinstestArtifacts: stage: test dependencies: - assembleArtifacts script: - > curl -X POST https://jenkins.testlab.ttu.ee/buildByToken/buildWithParameters?job=Android -F projectId=${CI_PROJECT_ID} -F token=gW0QBcGUftU5RJNVPlr3Fkrh8D7WSk5s -F jobId=${CI_JOB_ID} -F email=${GITLAB_USER_EMAIL} -F testingType=screenshot -F repositoryName=${CI_PROJECT_NAME}🔗 Check out these links 🔗